Aprende a crear patrones de bloques sin tener ni idea de programación
Creado el 30 julio 2021
Gutenberg, el editor de bloques de WordPress, es una herramienta que nos permite crear webs desde cero, pero antes debes saber unas nociones básicas sobre cómo utilizarla. Para ello, hoy te vamos a enseñar cómo crear patrones de bloques en WordPress para que puedas dar rienda suelta a tu imaginación y puedas diseñar encabezados, las barras laterales, combinar los diseños que más te gusten y, en definitiva, diseñar por completo tu página web de una manera más rápida y efectiva utilizando el editor de WordPress.
Un patrón de bloques no es más que una plantilla precargada que podemos proporcionar a otros usuarios para facilitarles el trabajo y la maquetación de diferentes elementos de su página web. No debemos confundir un patrón de bloques con los bloques reutilizables, ya que estos últimos son una combinación que hemos creado de bloques que hemos guardado para utilizarlos en otros lugares de la página web que estemos editando sin tener que empezar desde el principio.
Cómo crear patrones de bloques en WordPress
Estos son los pasos que debes seguir para crear tu propio patrón de bloques de WordPress para tenerlo disponible en tu tema o bien pasarlo a un plugin.
1.- Haz el diseño que más te guste. Lo primero que tienes que hacer es crear el diseño que luego quieras convertir a patrón de bloques, además, puedes hacer el diseño directamente con Gutenberg, el editor de bloques. Para hacer el diseño puedes utilizar muchos elementos como: bloques de fondo, párrafos, encabezados, botones, etc. Dependerá de tus gustos y necesidades.
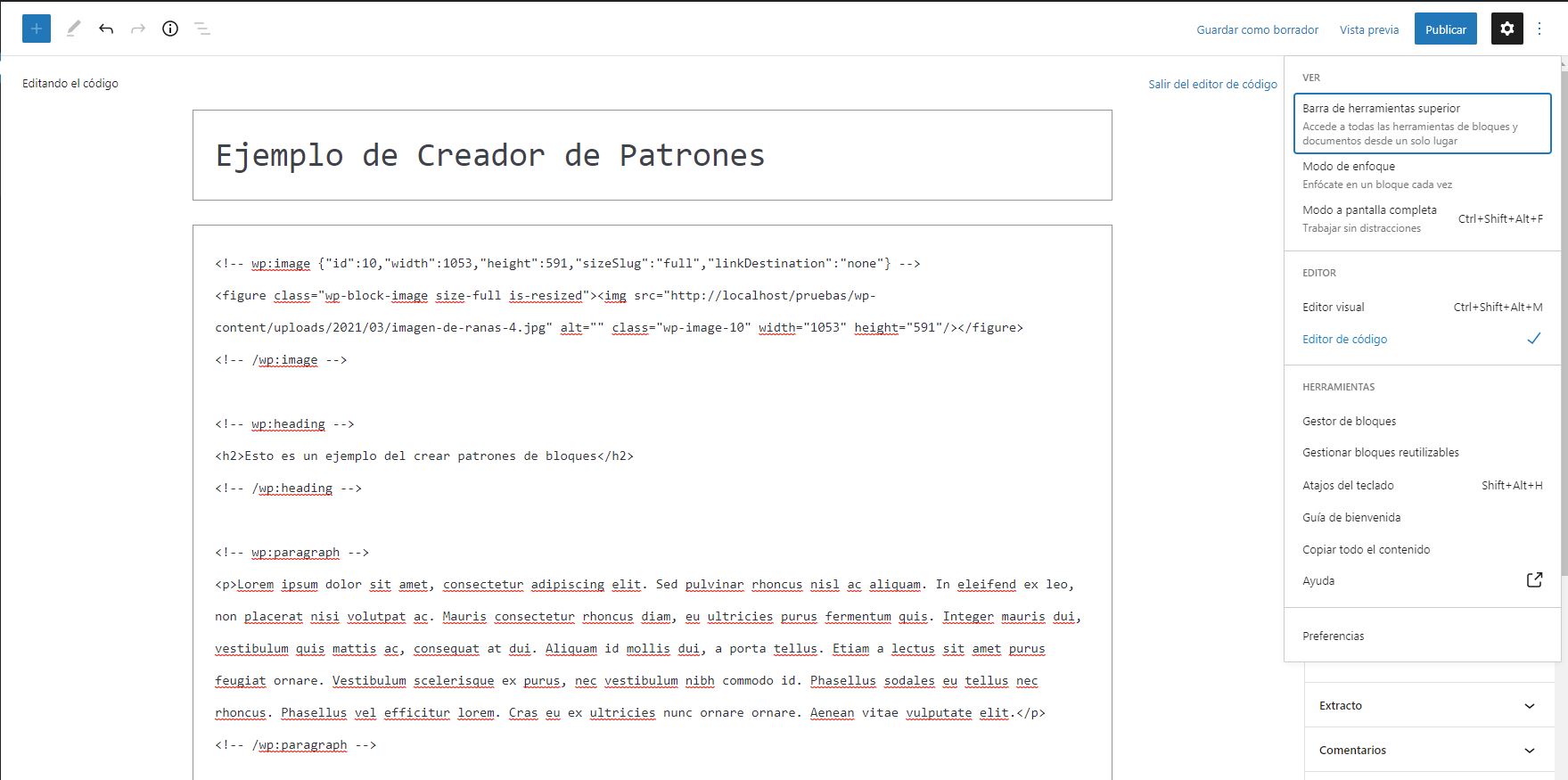
2.- Copia el código html de tu diseño. Una vez tengas el diseño que quieras convertir en patrón de bloques, debes copiar el código html del mismo. Para ello en la esquina superior, haz clic sobre los 3 puntitos, y en el desplegable sobre “Editor de código”. A la izquierda nos cambiará la vista tal y como vemos en la imagen. Ese es el código que debemos copiar.
3.- Escapa el código html que has copiado. El siguiente paso es escapar el código html, tranquilo que no necesitas saber programar, con estas dos herramientas online que te dejamos podrás hacerlo fácilmente: Onlinestringtools y Codebeatify. Tan sólo tendrás que pegar el código y obtener el código html escapado.
4.- Registrar el patrón de bloques en un tema o en un plugin. Llegados a este punto, tienes dos opciones: añadir el patrón de bloques en nuestro tema (opción recomendada cuando es para uso propio), o bien, registrarlo en un plugin, lo que permite compartir nuestro trabajo con otros usuarios de WordPress.
Pero antes de pasarlo a un tema o plugin, debes definir las siguientes variables para crear el patrón de bloques:
- ‘title’: será el título que queremos que aparezca en la sección de «Patrones».
- ‘description’: aquí tenemos que describir muy brevemente en qué consiste nuestro patrón y sus elementos.
- ‘categories’: para señalar la categoría en la que se mostrará el patrón.
- ‘content’: aquí es donde debemos pegar el código html escapado del patrón.
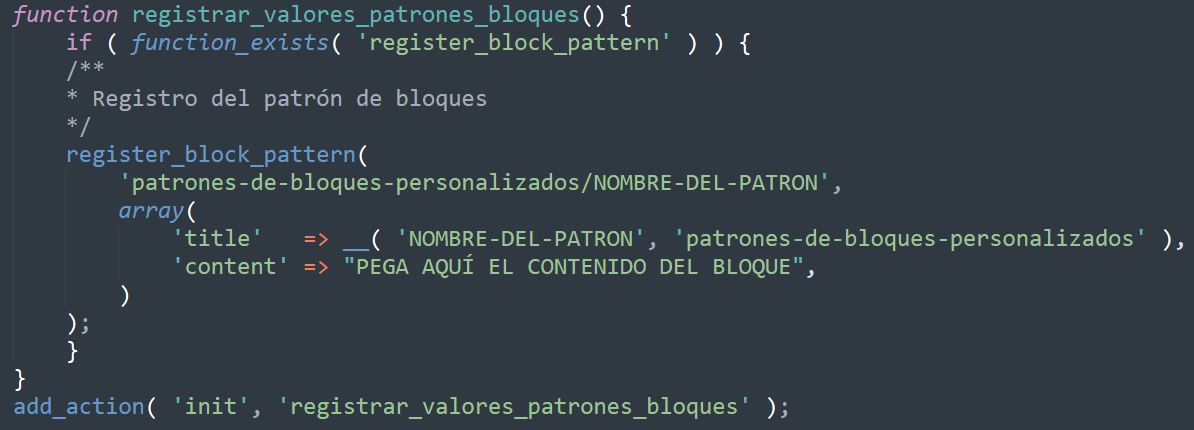
En los dos casos vas a usar la función “register_block_pattern” y vas a definir esos cuatro parámetros que te hemos mostrado. Te dejamos un ejemplo del código.

Por último, recuerda que puedes añadir el patrón de bloques directamente en el tema, para eso, añade el fragmento en functions.php correspondiente o en tu pllugin de funciones.
Etiquetas: wordpress
 Volver
Volver