Tutorial cómo crear Custom Post Types
Creado el 27 septiembre 2019
Cómo crear custom post types WordPress
Con el paso del tiempo es frecuente que nuestra instalación de WordPress por defecto se nos quede corta. Incluso si somos un usuario avanzado es posible que se nos quede corta desde el principio.
Aquí os explicamos cómo podéis aumentar las funcionalidades de WP con un plugin del repositorio o empleando un código. Cómo ya sabéis, es recomendable utilizar el mínimo número de plugins posibles para obtener nuestra instalación lo más limpia posible. En cualquier caso, si no te atreves a modificar el código por ti mismo, puede hacerlo a través del plugin que te comentamos.
Recuerda siempre realizar una copia de seguridad del sistema por si fallase algo. No debería, pero pueden cruzarse los astros y hacernos una trastada.
¿Qué son los custom post types?
Por defecto tenemos los siguientes tipos de entradas en nuestra tabla de la base de datos: entradas, páginas, adjuntos, revisiones y menús de navegación. A esto podemos añadirle nuestros tipos propios de entradas, por ejemplo: productos, coches, propiedades, y un largo etcétera en función de nuestras necesidades.
Seguramente te preguntes, ¿si esto puedo hacerlo con las Categorías y Etiquetas de las entradas? Pues sí, con una buena estructura y jerarquización puedes lograr un resultado muy muy parecido. Pero esto puede dificultarte la gestión del blog. Por ello, apostamos por la creación de Custom Post Types (CPTs) o creación de tipos de post personalizados, si lo traducimos a español. Esto nos permitirá mejorar la organización de nuestra web.
¡Genial! Con esto claro, vamos a crear nuestros propios estilos de entrada.
Para ello debemos saber qué estructura va a tener. Esto podemos organizarlo en un papel, o en bloc de notas por ejemplo.
Plugin generador de Custom Post Types
Si optas por la opción plugin sigue leyendo, si te animas a hacerlo con código puedes saltarte este apartado.
Existen varios plugins para crear CPTs, nosotros te recomendamos Custom Post Type UI, de lso desarrolladores de WebDevStudios. Con este plugin tenemos mediante una interfaz gráfica el proceso para crear los tipos de post personalizados que queramos.

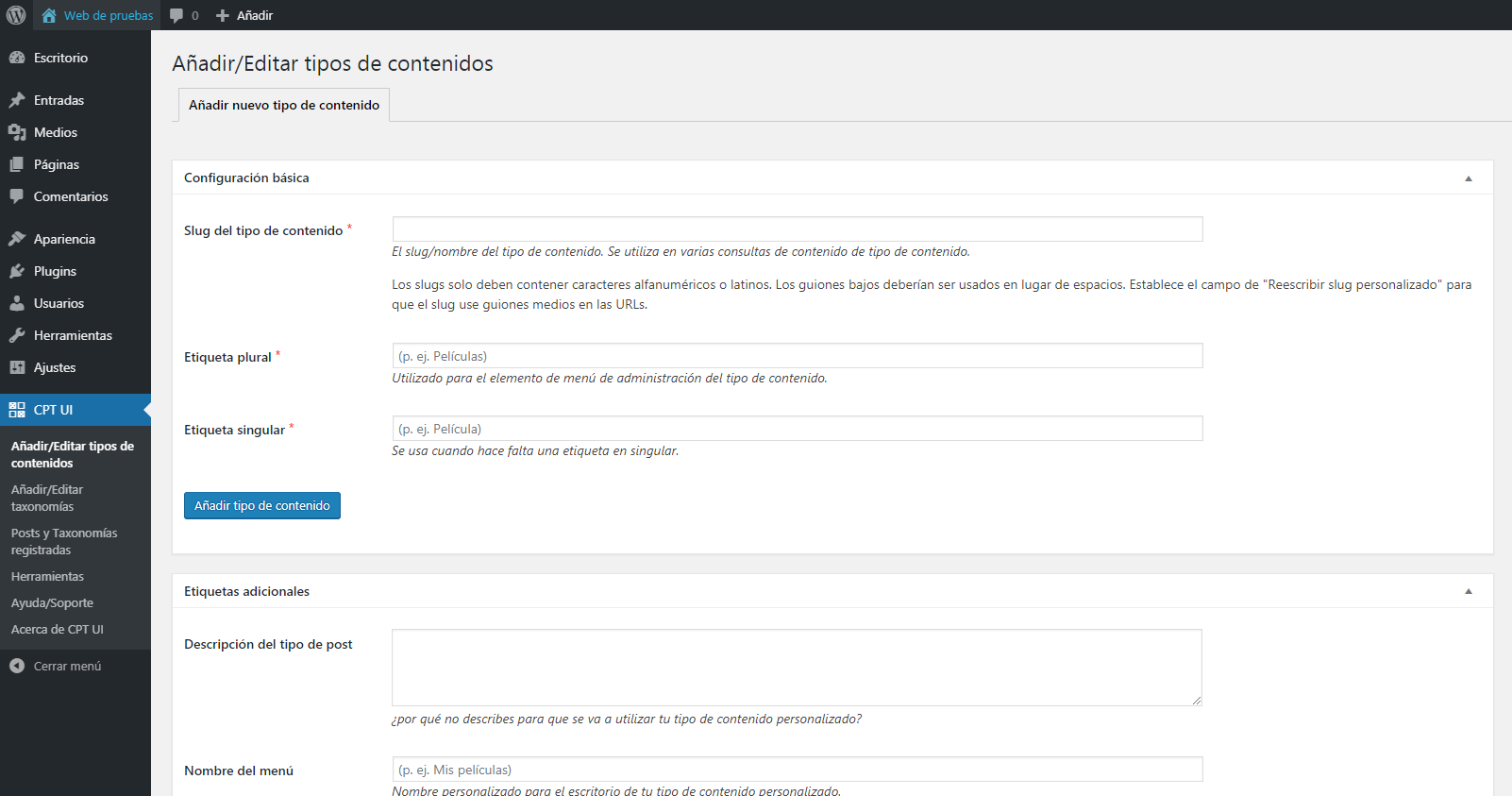
Mediante esta interfaz será muy fácil crear nuestros CPTs, taxonomías. En la captura superior podemos ver los campos más importantes a rellenar.
En slug indicaremos cómo queremos que sea la URL, y a continuación el nombre de la etiqueta tanto en singular como en plural.
Dentro de etiquetas adicionales iremos colocando las diferentes cadenas de caracteres que se integrarán en nuestro CMS. ¡Es realmente simple!
Para crear taxonomías (Categorías y Etiquetas) dentro de nuestros post personalizados, el proceso es similar. Clicamos en “Añadir/Editar taxonomías” y rellenamos el formulario correspondiente. Es tan simple como el anterior. En cuestión de minutos tendremos creadas las categorías y taxonomías necesarias para clasificar nuestros contenidos personalizados.
Recuerda que para que funcione debes tener siempre activo el plugin.
Etiquetas (Labels) en Custom Post Types
Las etiquetas son fundamentales para poder organizar el contenido dentro de nuestro WordPress. No hay que confundir estas Etiquetas con las etiquetas que nos ayudan a categorizar las entradas o páginas de nuestra web.
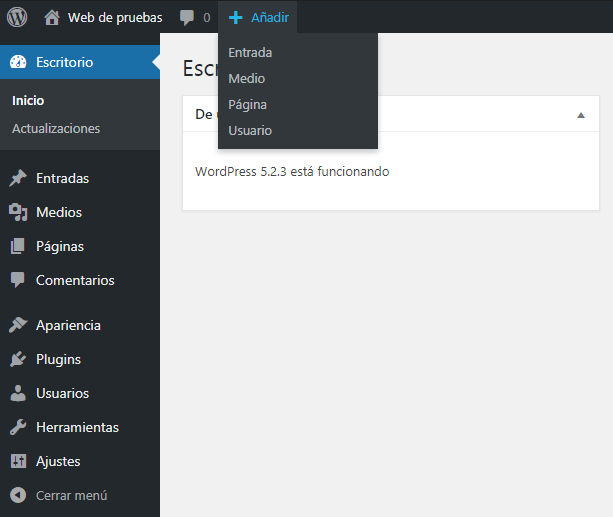
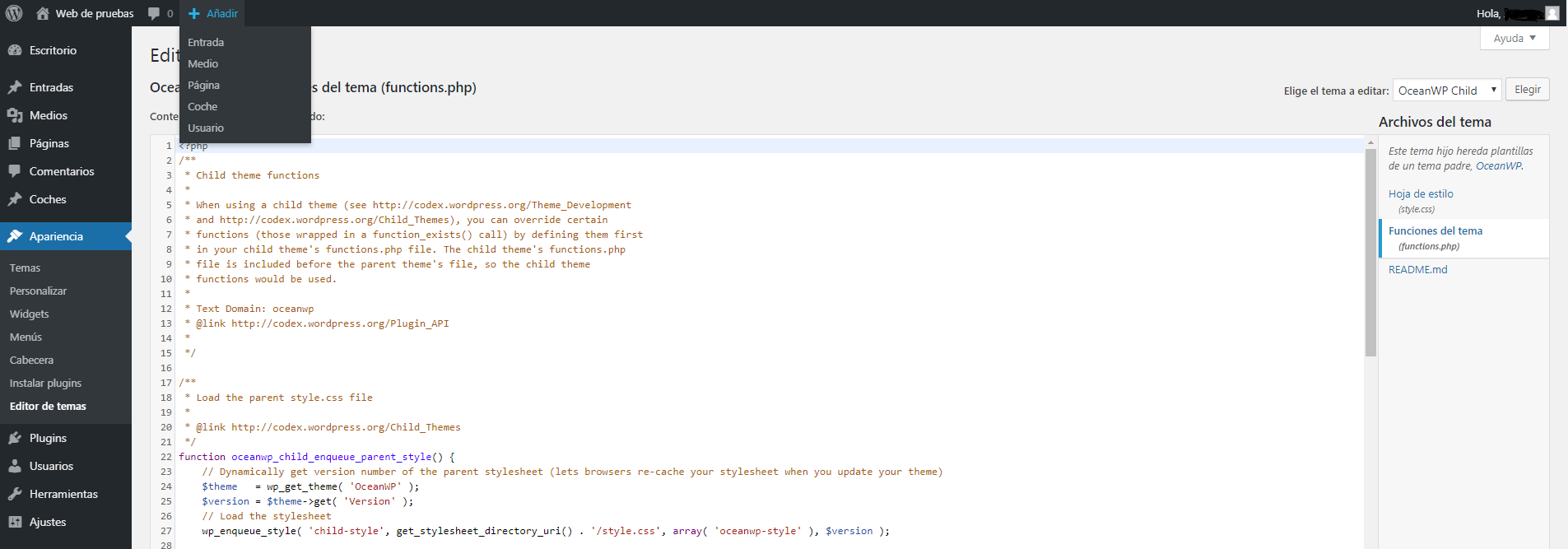
Esta etiqueta hacer referencia al nombre que le vamos a dar a nuestro tipo de entrada. Este nombre aparece cuando pulsamos en la barra superior sobre “+ Añadir >> –loquesea–”.

Configurar las etiquetas para mostrar el Custom Post Type
Para realizar esta configuración podemos añadir el código mediante un plugin o bien mediante el archivo functions.php. Si optamos por la segunda opción dejará de funcionar cuando actualicemos el tema, por lo que es recomendable la opción del plugin. Si aun así optamos por incluirlo en el tema, es recomendable crearlo dentro del tema hijo (child theme) para que podamos actualizar el tema padre sin perder los cambios.
Si quieres más información técnica sobre este tipo de entradas puedes visitar el Codex de WordPress. Allí encontrarás la información completa para crear los custom post types y sus etiquetas. Aquí a modo de ejemplo te dejamos este código.
add_action( 'init', 'bf_register_custom_post_type' );
/**
* Registro un custom post type para 'coche'.
*
* @link https://codex.wordpress.org/Function_Reference/register_post_type
*/
function bf_register_custom_post_type() {
/* Añade las etiquetas que aparecerán dentro del escritorio de WordPress */
$labels = array(
'name' => _x( 'Coches', 'post type general name', 'text-domain' ),
'singular_name' => _x( 'Coche', 'post type singular name', 'text-domain' ),
'menu_name' => _x( 'Coches', 'admin menu', 'text-domain' ),
'add_new' => _x( 'Añadir nuevo', 'coche', 'text-domain' ),
'add_new_item' => __( 'Añadir nuevo coche', 'text-domain' ),
'new_item' => __( 'Nuevo coche', 'text-domain' ),
'edit_item' => __( 'Editar coche', 'text-domain' ),
'view_item' => __( 'Ver coche', 'text-domain' ),
'all_items' => __( 'Todos los coches', 'text-domain' ),
'search_items' => __( 'Buscar coches', 'text-domain' ),
'not_found' => __( 'No hay coches.', 'text-domain' ),
'not_found_in_trash' => __( 'No hay coches en la papelera.', 'text-domain' )
);
/* Configura el comportamiento y funcionalidades del nuevo custom post type */
$args = array(
'labels' => $labels,
'description' => __( 'Descripción.', 'text-domain' ),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'coche' ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )
);
register_post_type( 'coche', $args );
}Si todo ha ido correcto, refrescamos (F5) y debemos poder añadir el contenido. En la imagen podemos ver cómo hemos añadido el tipo “Coche”.

Taxonomías de Custom post Types: Categorías y etiquetas
Al igual que ocurre en las entradas podemos incluir nuestras propias categorías y etiquetas dentro de los CPTs.
Vamos a ello. Creamos el nombre de las categorías que queremos mostrar con todos sus datos. Aquí tenéis el código:
// Debemos añadirlo a la acción init (en la parte superior del functions) y llamamos a la función create_book_taxonomies() cuando inicie
add_action( 'init', 'create_book_taxonomies', 0 );
// Creamos dos taxonomías, género y autor para el custom post type "coche"
function create_book_taxonomies() {
/* Configura como se mostrarán las etiquetas en el escritorio de WordPress */
$labels = array(
'name' => _x( 'Segmentos', 'taxonomy general name' ),
'singular_name' => _x( 'Segmento', 'taxonomy singular name' ),
'search_items' => __( 'Buscar por Segmento' ),
'all_items' => __( 'Todos los Segmentos' ),
'parent_item' => __( 'Segmento padre' ),
'parent_item_colon'=> __( 'Segmento padre:' ),
'edit_item' => __( 'Editar Segmento' ),
'update_item' => __( 'Actualizar Segmento' ),
'add_new_item' => __( 'Añadir nuevo Segmento' ),
'new_item_name' => __( 'Nombre del nuevo Segmento' ),
);
/* Registra la taxonomía y la configuramos como jerárquica para poder añadirle subcategorías */
register_taxonomy( 'genero', array( 'coche' ), array(
'hierarchical' => true, /* aquí indicamos la jerarquía, si no queremos que lo sea, sutituimos true por false */
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'segmento' ),
));
/* Aquí puedes añadir tantas taxonomías como quieras. Para ello, copia y pega cuantas veces haga falta el código de arriba */
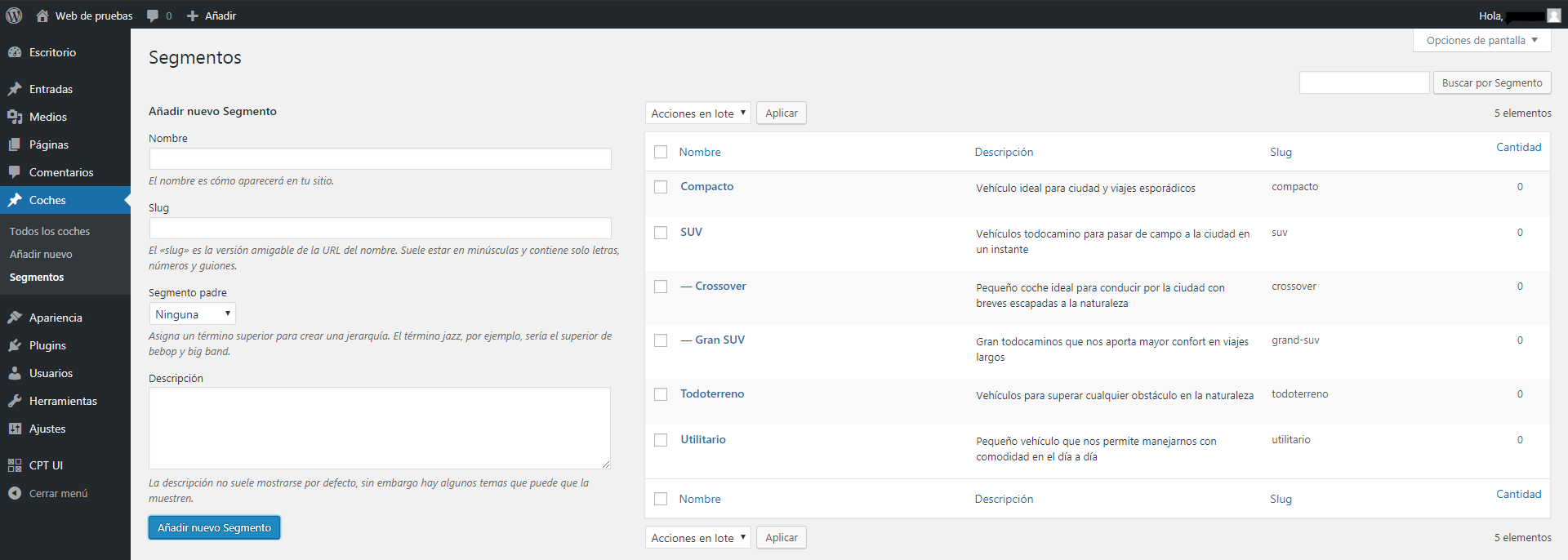
}Si todo ha ido correctamente al refrescar (F5) os parecerá la opción para rellenar clasificar los posts personalizados. Si optamos por crear taxonomías sin jerarquía, no nos parecerá la opción de categoría padre. Más abajo te dejamos el código.

// Añado segunda taxonomía, no jerárquica, como las etiquetas.
$labels = array(
'name' => _x( 'Puertas', 'taxonomy general name' ),
'singular_name' => _x( 'Puerta', 'taxonomy singular name' ),
'search_items' => __( 'Buscar Puertas' ),
'popular_items' => __( 'Puertas populares' ),
'all_items' => __( 'Todas las Puertas' ),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __( 'Editar Puerta' ),
'update_item' => __( 'Actualizar Puerta' ),
'add_new_item' => __( 'Añadir nueva Puerta' ),
'new_item_name' => __( 'Nombre de la nueva Puerta' ),
'separate_items_with_commas' => __( 'Separar Puertas por comas' ),
'add_or_remove_items' => __( 'Añadir o eliminar Puertas' ),
'choose_from_most_used' => __( 'Escoger entre las Puertas más utilizadas' )
);
register_taxonomy( 'Puerta', 'coche', array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'Puerta' ),
));Esto es todo. Esperamos que os haya parecido útil e interesante la creación de los Custom Post Types para tu web WordPress.
También puedes personalizar estos contenidos creando Custom Post Fields. Pero esto ya lo dejamos para otro tutorial.
Etiquetas: wordpress
 Volver
Volver