Justificar texto en WordPress con Plugins y código
Creado el 22 octubre 2021
En ocasiones es frecuente que para el diseño de la web requerimos que el texto esté justificado, es decir alineado tanto a derecha como a izquierda. Esto lo hace más agradable visualmente, aunque hay expertos que recomiendan dejar los textos con dientes de sierra (alineado a la izquierda).
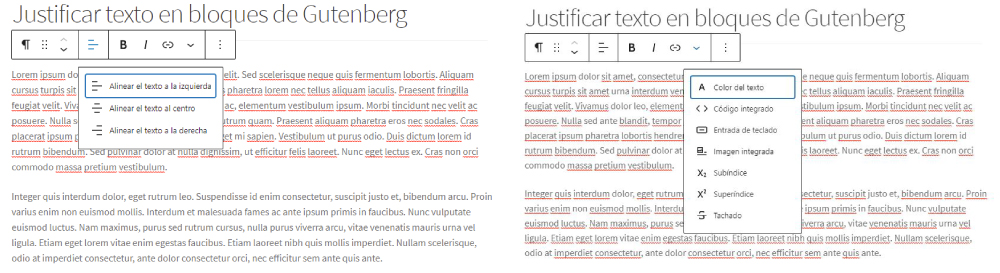
En cualquier caso, te vamos a explicar cómo puedes justificar el texto en bloques de Gutenberg para WordPress, ya que es uno de los “constructores” que más impedimentos tiene a la hora de conseguir este efecto.
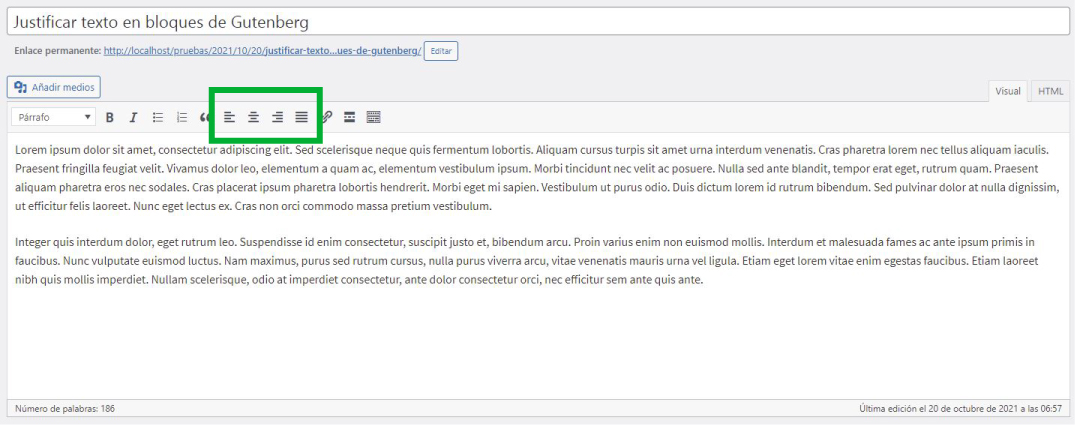
En WordPress 4.7 eliminaron la opción darle formato justificado y subrayado, con su polémica. ¡Por supuesto! Y en las versiones 5.X estas opciones tampoco aparecen.

Y llegado aquí qué soluciones hay. Pues aunque no lo creas hay varias opciones disponibles. Parecidas, pero no iguales. Puedes elegir qué opción se adapta mejor a tus necesidades y conocimientos.
Justificar texto en bloques de Gutenberg con plugin
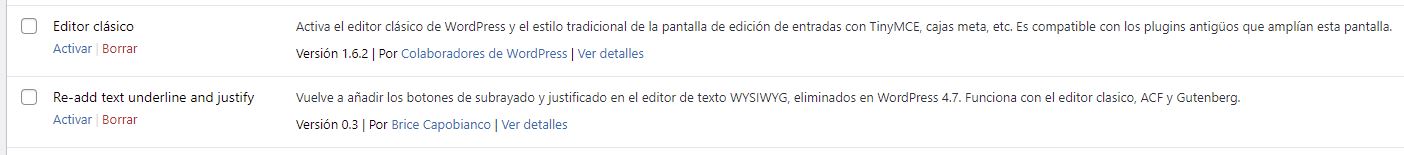
Esta opción pasa por instalar y activar los siguiente plugins: “Editor Clásico” + “Re-add text underline and justify”

Con “Editor Clásico“ volverás a tener activo el editor clásico. Por lo que ya no tendrías el editor de bloques.
Aún así necesitas instalar “Re-add text underline and justify” para añadir las funcionalidades quitadas en la versión 4.7
Debemos estar pendiente si optamos por esta opción ya que el plugin “Re-add text underline and justify”, en estos momentos, llevan más de dos años sin actualizar. Por las características del mismo es posible que no tengamos mayor problema. Pero debemos tenerlo presente.

Justificar texto en bloques de Gutenberg con código
Esta opción no requiere de mucho código, si no más bien de un conocimiento y uso avanzado del CMS más utilizado, WordPress. ¿En qué consiste?
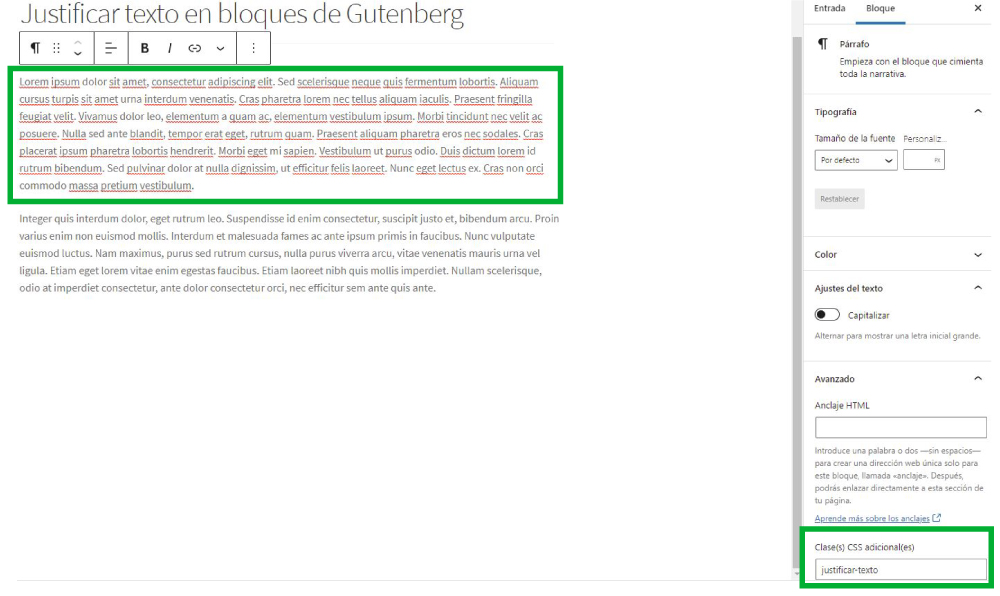
Es muy fácil, seleccionamos el párrafo que queramos y le añadimos una clase en la pestaña “Avanzado” de la columna de la derecha.

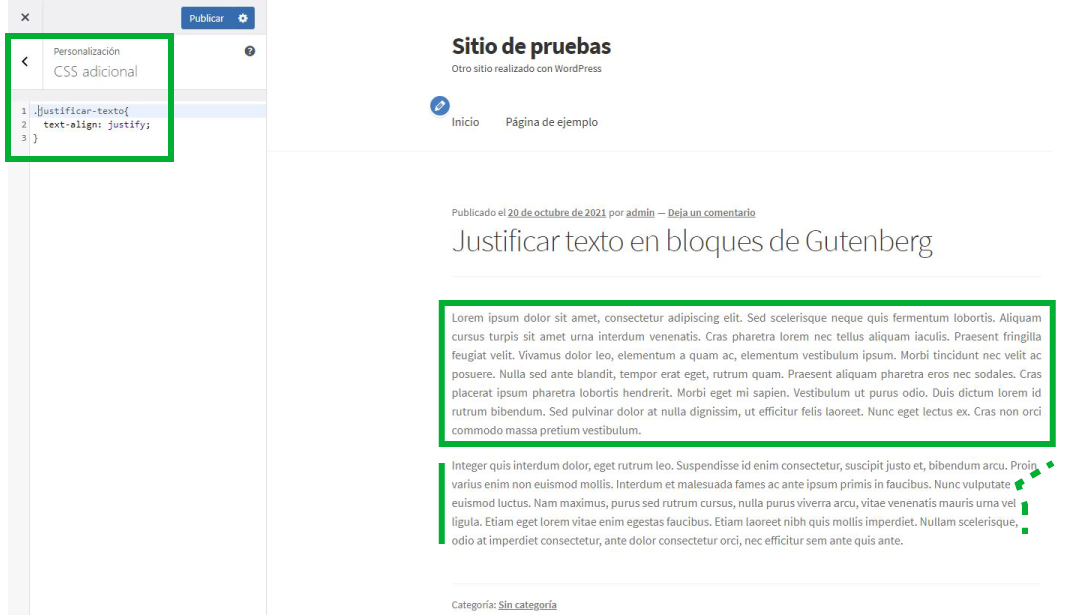
Una vez incluida la clase debemos dirigirnos al personalizador (“Apariencia” > “Personalizador”) o en la hoja de estilos de tu tema hijo.
A la clase que hemos creado le asignamos las propiedad correspondiente:
.justificar-texto{
text-align: justify;
}
Cuando añadamos el CSS adicional es importante no olvidarse el “.” antes de la clase. Si no funcionase, revisa que está escrita correctamente la clase tanto en la pestaña de “CSS adicional” como en el editor de la entrada.
Y debe quedarte así:

Y con esto ya tendrías justificado el texto dentro de los bloques de Gutenberg.
Justificar texto en bloques de Gutenberg mediante el Editor de código
Este es un proceso muy similar al anterior, y que puede permitirnos alinear el texto y añadir otras propiedades css.
Para ello en la esquina superior derecha pulsamos sobre los 3 puntos, y más abajo en “Editor de Código”. Con ello nos cambiará la interfaz de edición.
/static/images/2021/10/alinear-texto-mediante-editor-de-codigo.jpg">
Dentro del código, localizamos el párrafo que hay que alinear:
<!-- wp:paragraph →
Una vez que lo tenemos localizado, debemos añadir la clase que deseemos con la estructura que requiere WordPress. Siguiendo el ejemplo anterior, debería ser así:
{"className":"justificar-texto"}
Y tan solo nos quedaría añadir en el personalizador el CSS o en la hoja de estilos de tu tema hijo del apartado anterior:
.justificar-texto{
text-align: justify;
}
Recuerda que puedes ver nuestros hosting web económicos.
Etiquetas: wordpress
 Volver
Volver