Convertir WordPress a HTML
Creado el 12 marzo 2021
Un sitio web estático es aquel que no realiza peticiones a la base de datos, y toda la información esta contenida en HTML, CSS y JS. Mientras que un sitio dinámico incluye las peticiones a la Base de datos y la generación de HTML mediante PHP en el caso de WP.
Ya hemos comentado en otras entradas algunas de las medidas de seguridad para WordPress. Una de las más drásticas es pasar nuestra web a HTML. Esto, como todo tiene sus ventajas e inconvenientes.
Ventajas e inconvenientes de convertir un sitio WP a HTML
1. La principal ventaja es que aumentará la seguridad de tu sitio web, ya que es estático y no podrán realizar conexiones a la base de datos (evitaremos ataques XSS y SQLi)
2. El principal inconveniente es que cada vez que hagas un cambio tendrás que subir nuevamente la web, o al menos los archivos que se hayan modificado
3. Otra gran ventaja es la velocidad del sitio, será realmente rápido, ya que no tiene que hacer consultas a la base de datos
4. Otra desventaja muy importante que hay que tener en cuenta es que pierde la compatibilidad con las interacciones, por ejemplo los formularios, y no es válido para eCommerce (Esto podría solucionarse pero no tendría mucho sentido para esta situación).
5. Puedes tener un alojamiento web económico que si utilizas un sitio dinámico, ya que requiere de menos potencia del servidor
Plugins para convertir tu WordPress a HTML
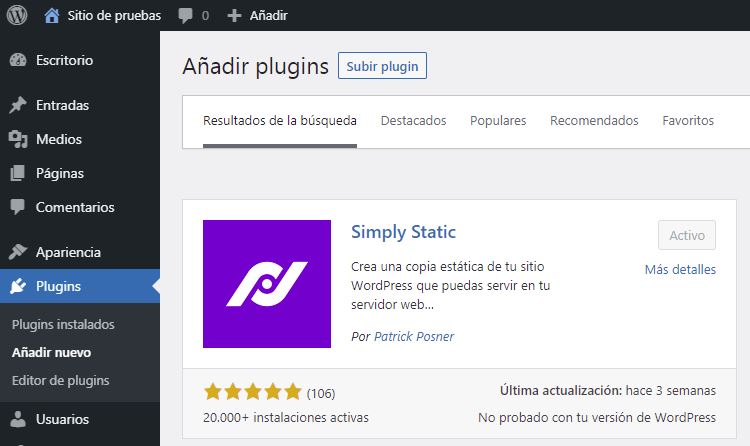
En el repositorio oficial hay diversos plugins que te permiten convertir tu WordPress a HTML estático. Para la mayoría de usuarios nosotros recomendamos Simply Static. Un plugin muy sencillo y fácil de usar, y además está traducido a 7 idiomas entre ellos el español.
Este plugin funciona de manera similar a un crawler, va visitando cada URL de nuestro sitio web y almacena el HTML, JS y CSS que utiliza. Mientras va reemplazando las URLs actuales por las que tendrá una vez subido al servidor. Vamos a ver cómo configurarlo.
Configurar Simply Static

Antes de comenzar
Lo primero que debemos hacer es tomar nota de cómo será nuestro dominio definitivo, por ejemplo: “example.com”.
Una vez lo tengamos debemos tener una instalación de WordPress en un lugar diferente a donde se va a subir la web. Por ejemplo: en otro servidor, en local, en un subdominio...
Instalando Simply Static
Dentro de nuestra instalación de WordPress buscamos en el menú de la izquierda la opción de Simply Static.
Diagnósticos
En Diagnósticos podemos ver si todo está correcto o si hay algún fallo previo a convertir nuestro WordPress a HTML estático.
Este pugins nos permitirá descargar el HTML de WordPress. Si nuestra plantilal está programada con HTML5 (la mayoría lo están) podremos pasar de WordPress a HTML5.
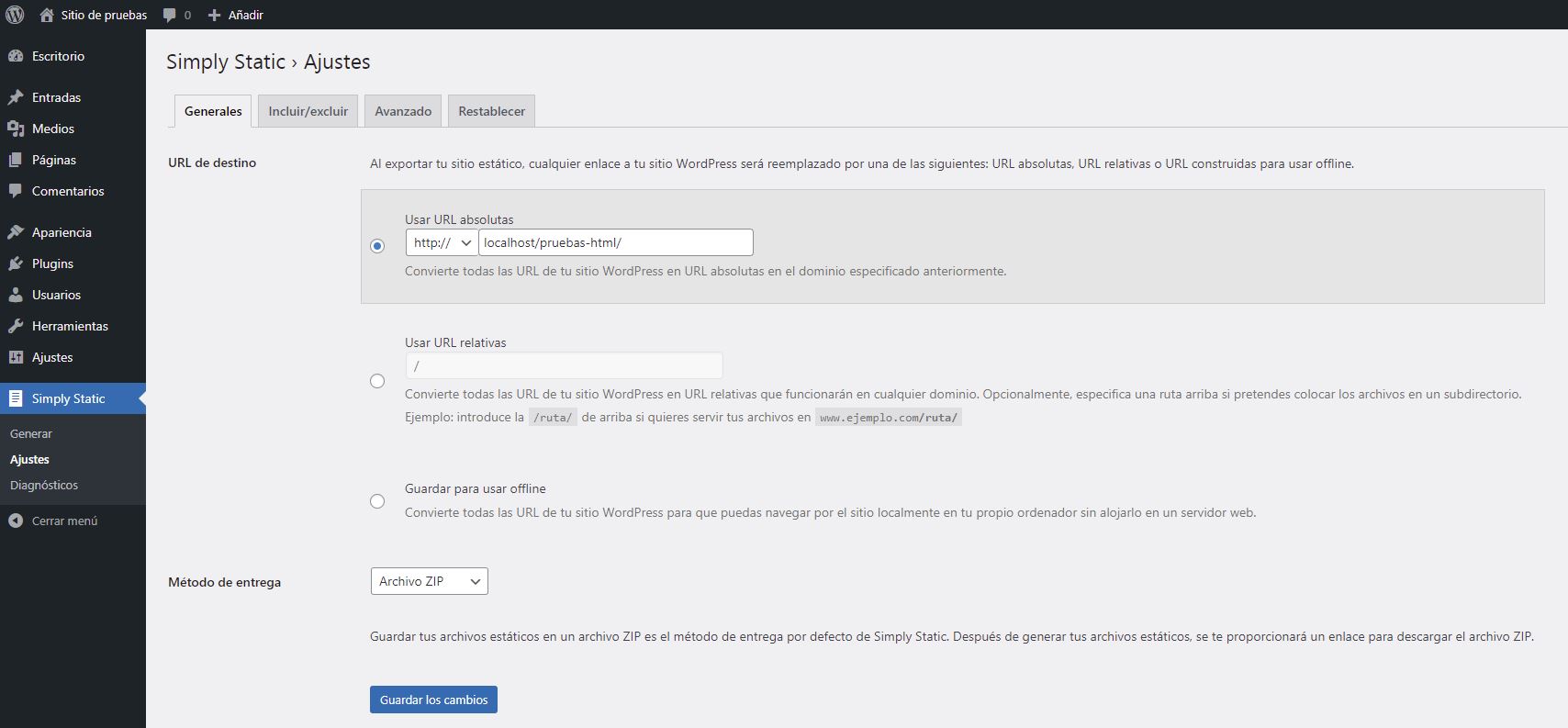
Ajustes para convertir WP a HTML
Sobre la opción de Diagnósticos encontramos la pestaña de “Ajustes”. Aquí debemos configurar como será al URL de destino, si queremos hacerla por URLs absolutas o con URLs relativas.

URLs absolutas
Esta opción es para cuando vamos a colocar el sitio en otro dominio diferente, por ejemplo si pasamos de un servidor local o de desarrollo al de producción.
Si indicamos la misma dirección donde está creado nuestro WordPress, este desaparecerá, y habrá que migrarlo a otra ubicación diferente, ya sea dentro del propio hosting o en otro externo.
URLs relativas
Esto nos permite colocar el sitio web en cualquier dominio y continuará funcionando.
Guardar para usar offline
Esta opción te permite hacer una copia de la web y usarla desde tu propio ordenador sin conexión online
Métodos de entrega
Y, por último, cómo queremos que nos devuelva los archivos, en nuestro caso en formato .zip, o si estamos trabajando en el mismo servidor podemos indicarle en qué directorio queremos que los almacene.
Una vez configurado pulsamos en “Guardar cambios”.
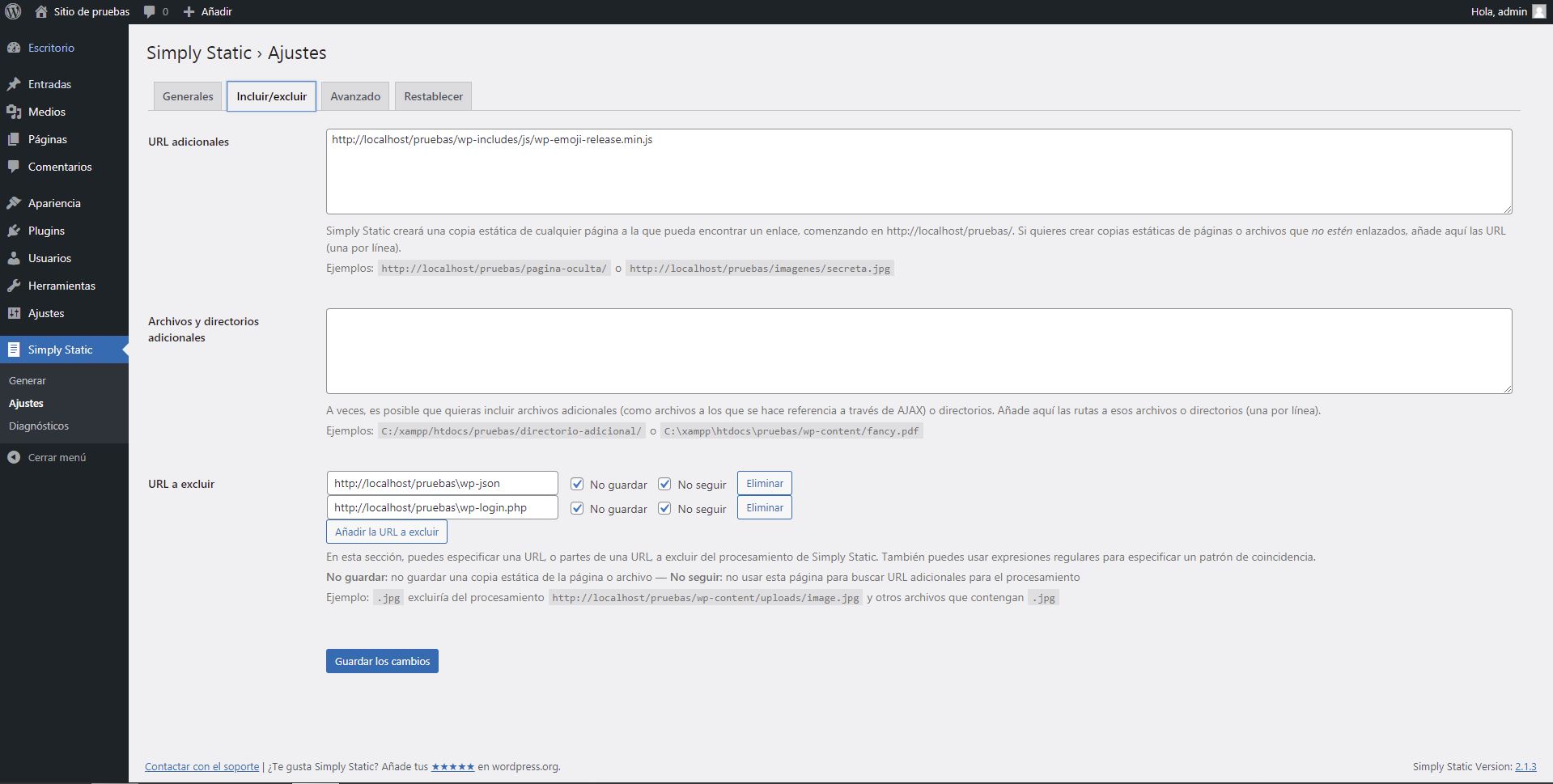
Incluir o excluir archivos en la copia de HTML

En la pestaña de Incluir/Excluir, podemos indicar si hay determinados archivos o URL que no queremos que se conviertan a HTML, por ejemplo la URL de acceso a WordPress que ya viene marcada como excepción.
También puede interesarte incluir determinados archivos o directorios para funciones que requieran Ajax, por ejemplo.
Una vez seleccionada la configuración pulsamos en “Guardar los cambios”.
Configuración Avanzada
Aquí podemos seleccionar dónde se creará el directorio de archivos temporales, y si deseamos borrarlos una vez completada la operación.
También nos permite añadir usuario y contraseña si tenemos nuestro WordPress con asegurado.
Una vez más pulsamos sobre “Guardar los cambios” si hemos realizado alguno.
En la última pestaña podemos restablecer la configuración del plugin por defecto.
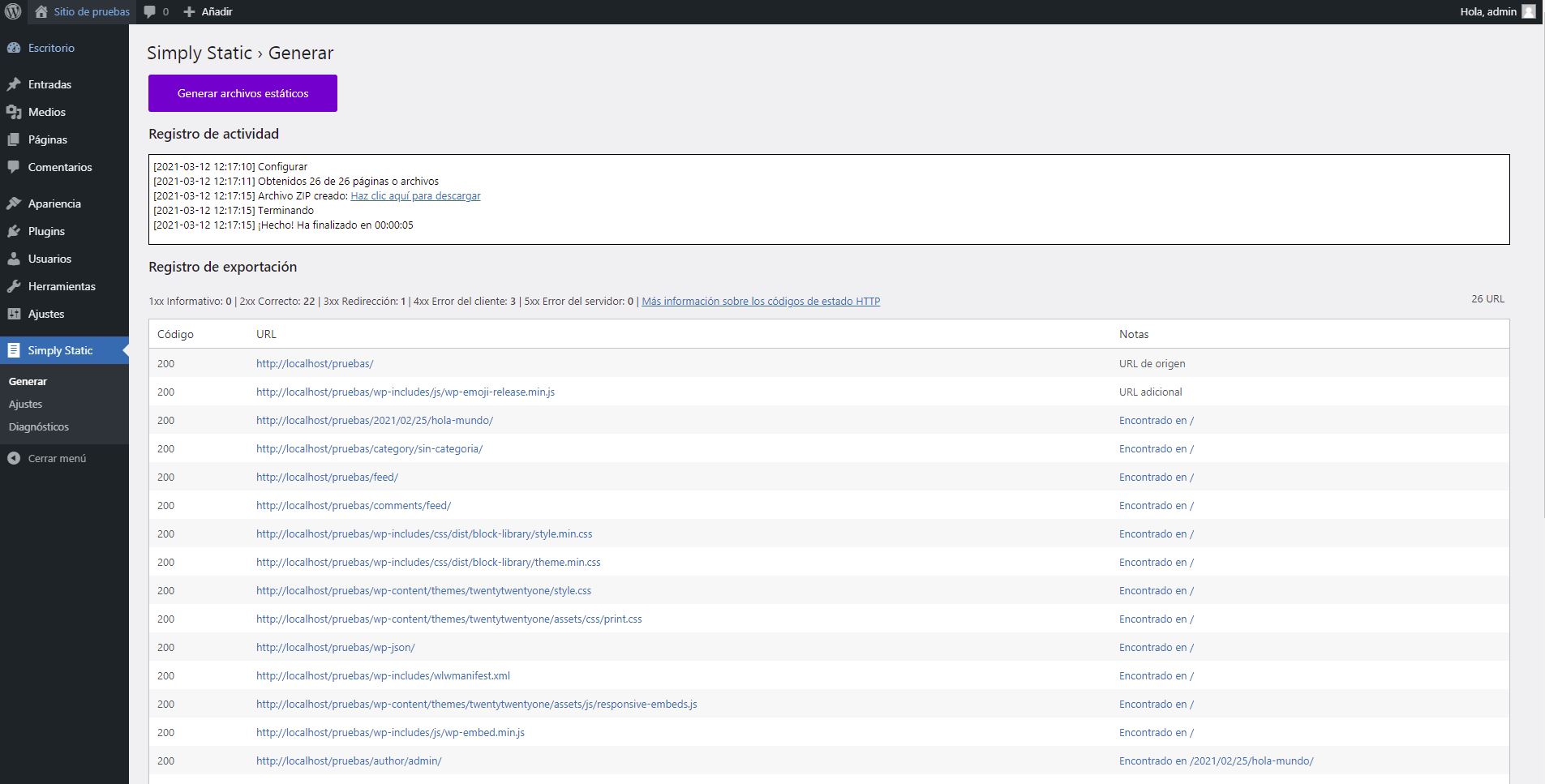
Descargar HTML de WordPress
Tras la configuración, solo queda dirigirnos a la opción dele menú “Generar” y pulsar sobre el botón de “Generar archivos estáticos”.
Tras unos segundos tendremos nuestra copia realizada.

Si el sitio web es muy grande, es posible que tarde algunos minutos en realizar la copia. En el “Registro de actividad” podremos ver cómo evoluciona la conversión.
Nos aparecerá la opción de descargar el HTML de WordPress copia dentro de ese mismo cuadro.
Subir archivos al servidor
Si hemos seleccionado la opción de formato .zip solo tendremos que subir mediante FTP al servidor el contenido que hay dentro del archivo zip.
Recuerda hacer una copia de seguridad antes de modificar cualquier archivo alojado en el hosting.

 Volver
Volver